Yesterday I started working on the React Native Fundamentals course at egghead.io mentioned below in the quote. During that initial foray I encountered the "ERROR Watcher took too long to load" error that I talked about here. After I fixed that error I was getting a warning in Xcode that I'm going to talk about today.
With the release of React Native last month and egghead.io releasing their React Native Fundamentals series for free, until it becomes Pro subscriber content on April 27th, I decided that it was high time to dive in head first. The React Native Fundamentals series is taught by Tyler McGinnis, who was one of the curriculum designers for the React Week conference that I attended and really enjoyed, so I was excited to dive into this series.
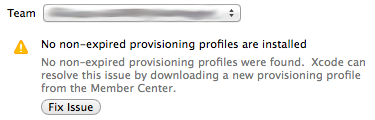
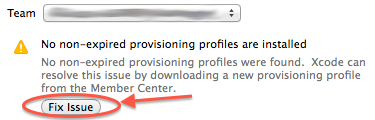
No non-expired provisioning profiles are installed...

This was one of the errors that I received as I was initially following along in the first video of the series. Prior to this course I hadn't purchased an iOS Developer Program membership, as I hadn't been doing any iOS development. Given the release of React Native, I decided that it was well worth it to purchase a one year iOS Developer Program subscription. With my new subscription in hand I elected to fix this particular error, as I like to remove errors as I move through a project, such that I can focus on the project to my fullest extent.
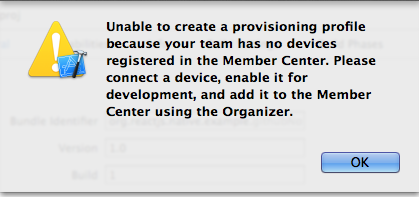
When I clicked on the "Fix Issue" button in the previous image, I was shown the more detailed error message as seen below.

After a little bit of searching I found this article on Apple's developer website, which stated that
Xcode requires one or more registered devices in your account before it can create a team provisioning profile.
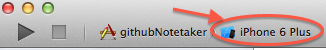
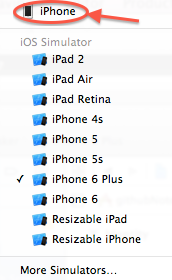
The document above also outlined the steps to get my device registered. First I had to select my iOS device, which was plugged into my Mac, from the Scheme toolbar that had started out with an iPhone 6 Plus simulator selected as seen below. From there I clicked on "iPhone 6 Plus", which expanded into the drop down shown below where I selected "iPhone".


Once I had selected my iPhone from the drop down I clicked on the "Fix Issue" button as seen in the following image.

My identity issue for this application was resolved after performing these steps, and I have a non-expired provisioning profile installed. Now I can continue to move forward with the React Native Fundamentals series!