With the release of React Native last month and egghead.io releasing their React Native Fundamentals series for free, until it becomes Pro subscriber content on April 27th, I decided that it was high time to dive in head first. The React Native Fundamentals series is taught by Tyler McGinnis, who was one of the curriculum designers for the React Week conference that I attended and really enjoyed, so I was excited to dive into this series.
First Hiccup: ERROR Watcher took too long to load
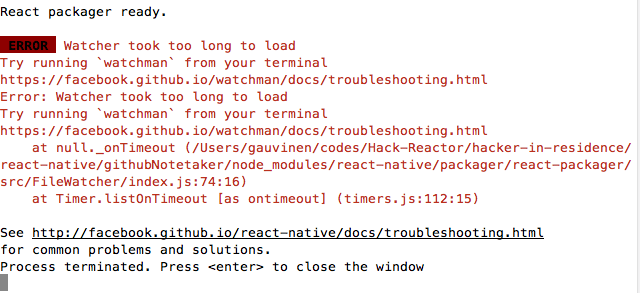
I started following along with the first video and installed watchman and flow via brew. Once I initialized the githubNotetaker react-native project and started the iOS simulator I got the following error in the terminal window that pops up as part of the process.

This was certainly an unexpected start to my React Native journey! A quick search lead me to a GitHub issue for this exact error in the react-native project. Fortunately after reading through the comments I was directed to a solution that worked for me in the react-native troubleshooting documentation. The issue was related to some weird permission issues that are discussed in more detail in this watchman issue.
Fortunately I was able to solve the problem by performing the following two commands in the terminal.
brew uninstall watchman
brew install --HEAD watchman
After that quick detour it's time to dive back into the React Native Fundamentals videos!