After getting the core of my Ghost blog setup I realized that it was time to add the ability to comment on posts. As I add posts on various topics, I'd like to be able to get feedback on posts without requiring people to send me an email. Additionally depending on the discussion that is initiated by a comment other visitors to my site may gain additional insights.
In this post you'll find instructions on how to add Disqus comments to the Casper theme of Ghost.
Step 1: Navigate to and Complete "Add Disqus To Site" Form
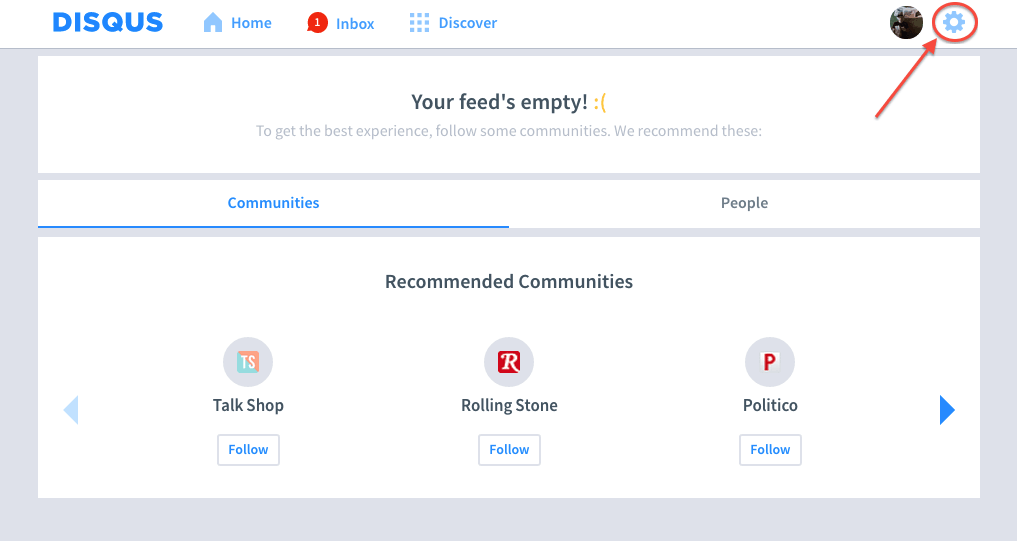
After you've logged into your account on Disqus, you'll need to navigate to the "Add Disqus To Site" form.

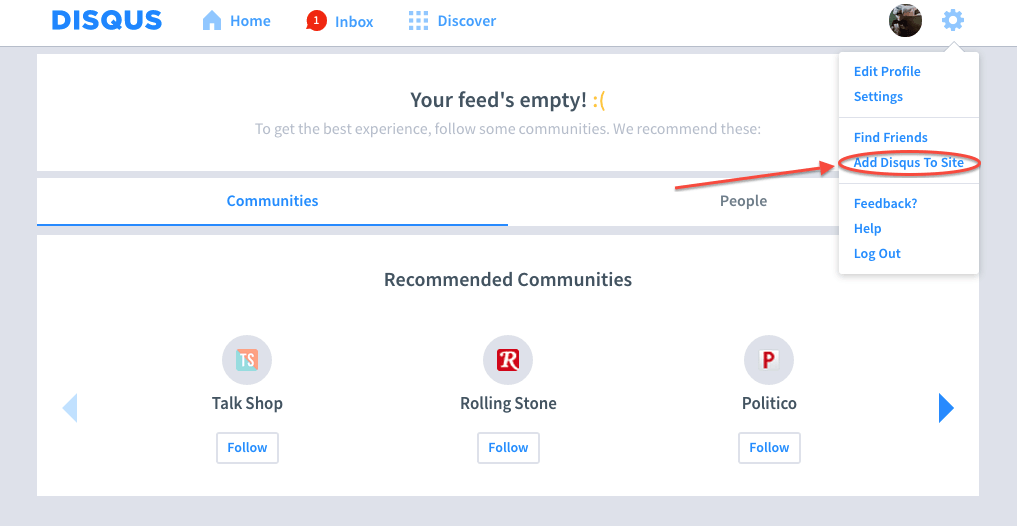
To Navigate to the form click on the gear icon and then on "Add Disqus To Site".

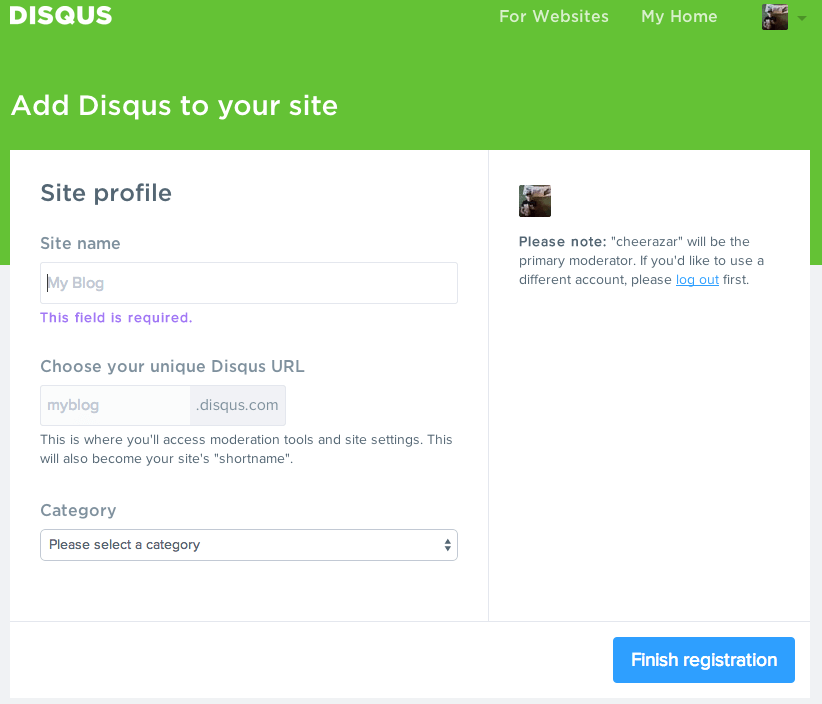
Once you've made it to the form below, fill it out and click "Finish registration"

Step 2: Obtain Disqus Universal Code and Add to Ghost Theme
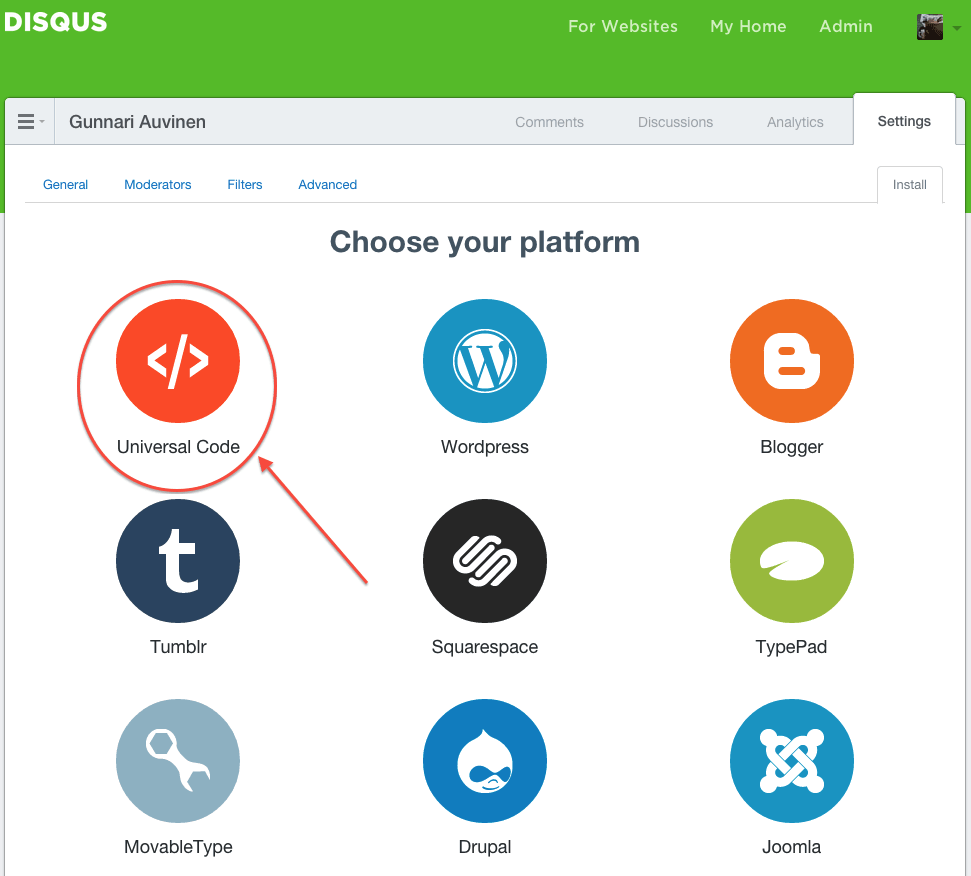
After you've completed the site profile, you'll be asked to choose your platform, where you'll want to select "Universal Code".

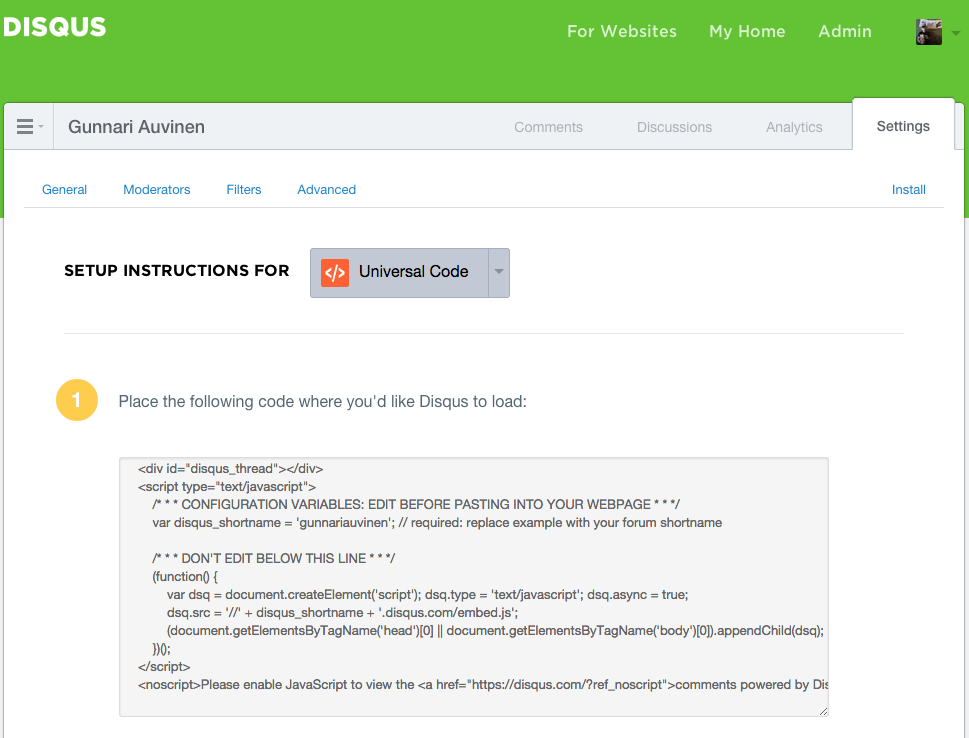
Copy the code snippet under step number 1 from this page. This is the JavaScript code that is going to add Disqus comments to your blog.

Now you're going to need to edit the post.hbs file within the Casper theme, which is located at /pathtoghost/content/themes/casper/post.hbs and add the JavaScript code snippet. Open the file in your preferred text editor and then scroll down through the file, until you see the following code snippet:
<section class="post-content">
{{content}}
</section>
I elected to put my comments immediately following the post, so I added the copied JavaScript from Disqus after the above code snippet. Try out a few different places and see where it works best for you!
Step 3: Enjoy Disqus Comments on Your Ghost Posts!
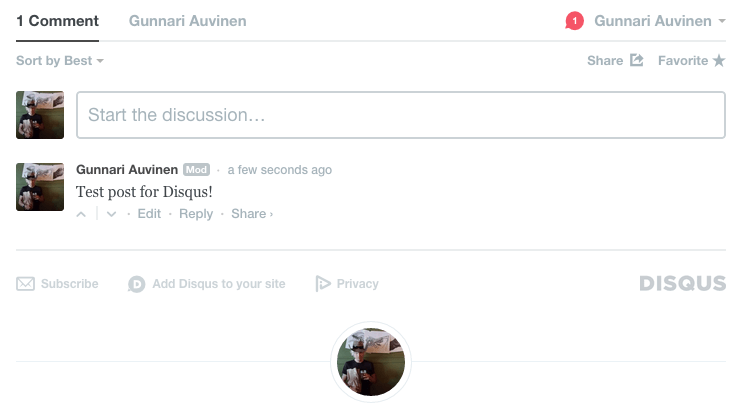
Now that you've finished adding in the required code from Disqus into your Ghost theme, restart your Ghost server and you should see the comment section at the bottom of your posts similar to what's seen below!