This was originally published on Medium on November 27, 2017.
Editing Markdown in your favorite text editor can come with some issues. One in particular that I used to run in to was having a live preview of the document that I was editing. Without seeing what the rendered output looked like as I was working, I would end up doing one of the following things or something similar:
- Save my work, make a commit, and push that up to my repository only to discover that I got the spacing or formatting incorrect
- Copy and paste the whole document once I thought it was correct in to an online Markdown editor like Dillinger and then make the final edits there before transferring those changes back to my text editor
Then last week I discovered that I had been missing out on some amazing tools that are already built in to VS Code. Imagine my chagrin when I found out that VS Code has the live preview that I had desired this entire time!
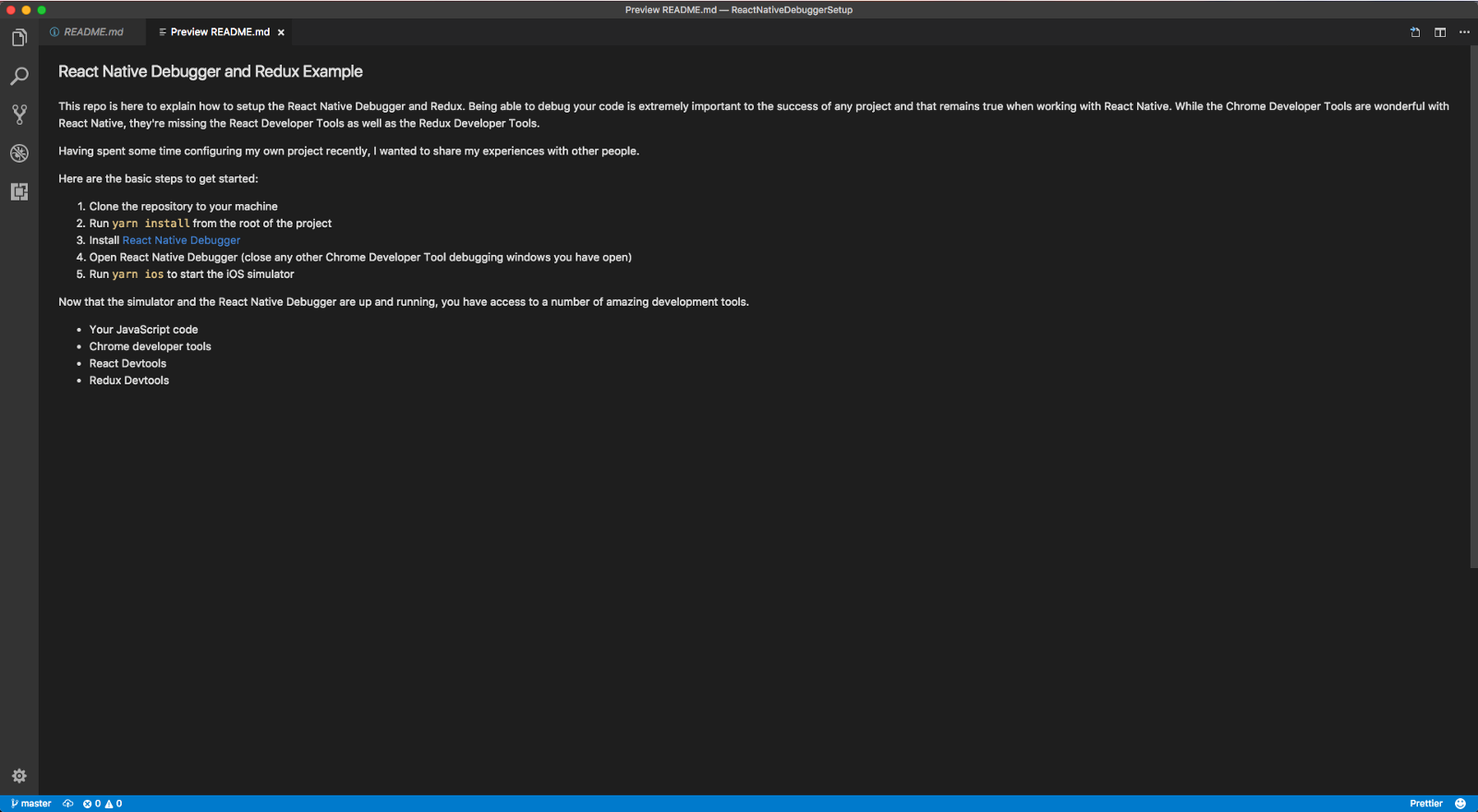
There are two different views, that I've found so far, when looking at the Markdown preview. Once you have the file open in VS Code that you want to see the preview of you can press CMD + SHFT + V, which will give you something similar to the view below.

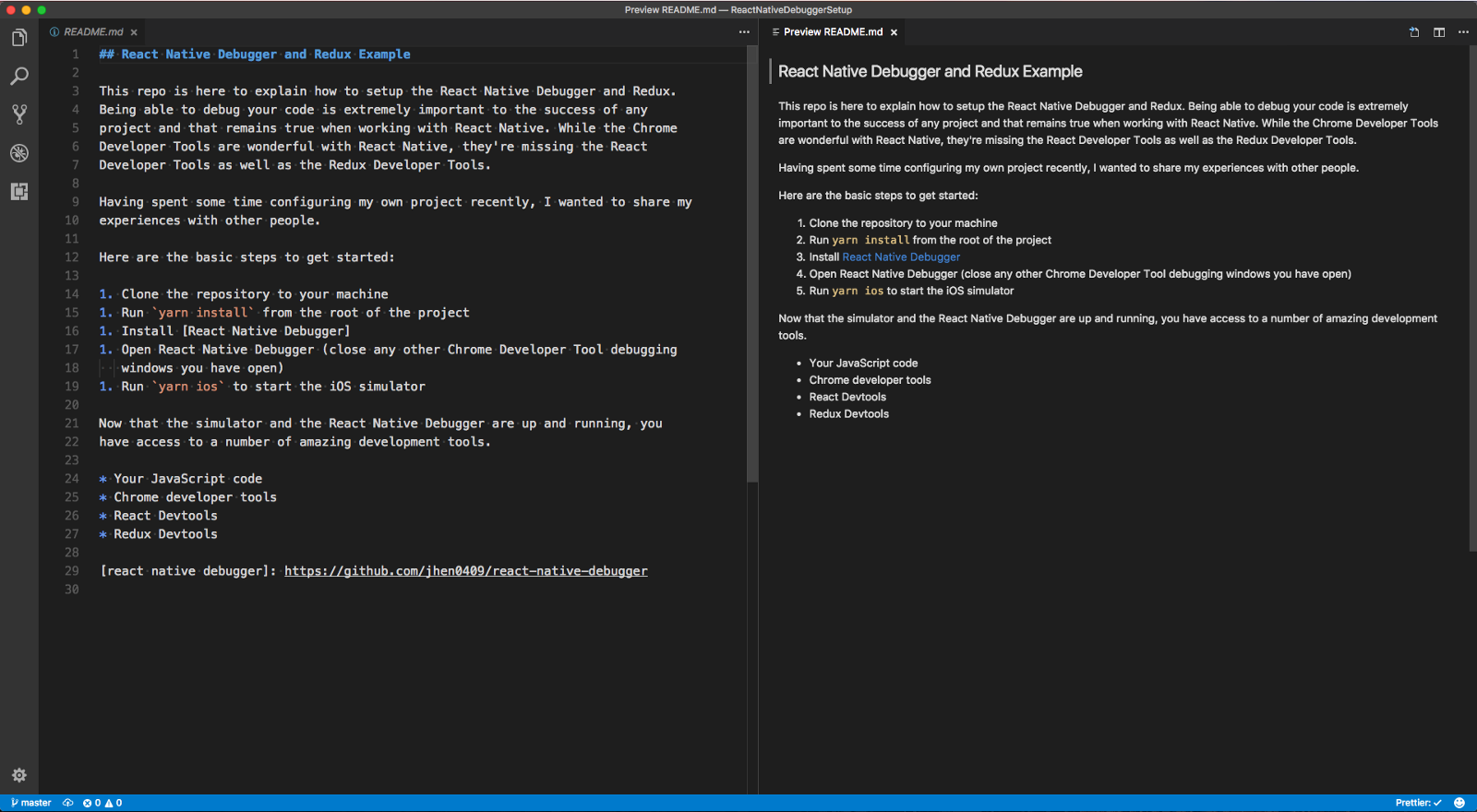
The other potential preview is side-by-side, which gives you a live preview of what you're working on at that moment. You can get that view by pressing CMD+K V with a demo of what it looks like below.

Markdown Language Specific Settings
One VS Code setting that I happen to like in my day to day work is to trim trailing whitespace, but that does not work well with Markdown. Additionally it hasn't been ideal to have Prettier format my Markdown on save either. Due to this I have added some language specific settings to my settings.json file in VS Code.
"[markdown]": {
"files.trimTrailingWhitespace": false,
"editor.formatOnSave": false
}
These options turn off the trim trailing whitespace and format on save options that I use for other languages.
Now I'm able to preview my Markdown as I work and also to prevent it from getting mangled by some of my other editor settings. Hopefully you've learned something new about VS Code or maybe even solved a problem related to your whitespace being trimmed!